序
一直以来都想搭建一个自己的博客,但是近半年做项目太忙,再加上教研室的网络很坑爹,所以也一直没顾得上。之前用过 WordPress 托管在免费的京东云擎上,但是速度太慢。在知乎上看到一些相关的内容,于是选择了在github上用jekyll搭建博客。
搭建过程
在jekyll的官网上http://jekyllrb.com/其实已经说得比较明白了,我在这里还是简单的说一下吧。我用的是Windows系统。
主要环节有:安装Ruby,安装RubyGems,安装jekyll,安装代码高亮插件,安装node.js
安装Ruby
ruby官网下载安装:https://www.ruby-lang.org/en/downloads/
安装完成后配置环境变量
在命令提示符中,得到ruby版本号,如下图,即安装成功

安装RubyGems
官网下载http://rubygems.org/pages/download
rubygems-2.4.5.zip
cd到RubyGems目录

执行安装

用RubyGems安装Jekyll
执行下面的语句安装

安装结束画面

至此jekyll就已经安装完毕了,后续就是个性化的自己设定了。
创建博客
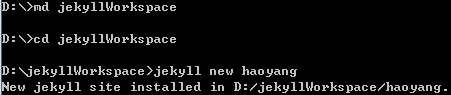
在d盘新建一个工作区jekyllWorkspace
cd到jekyllWorkspace
执行jekyll new name创建新的工作区

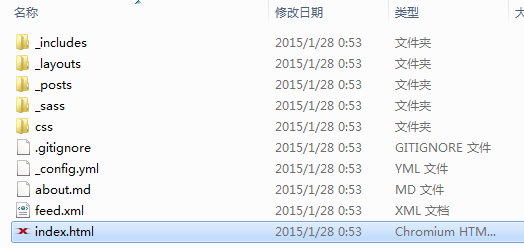
文件结构如下:

cd到博客文件夹
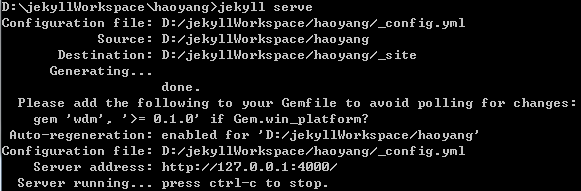
开启服务器

watch为了检测文件夹内的变化,即修改后不需要重新启动jekyll
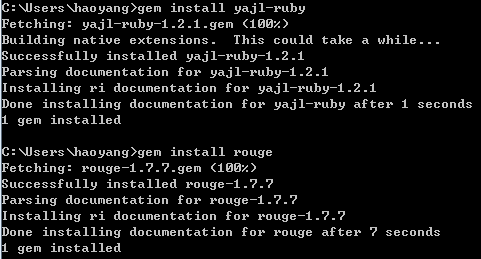
我的环境下启动报错(你的可能没有)
再安装yajl-ruby和rouge

再次启动服务器成功

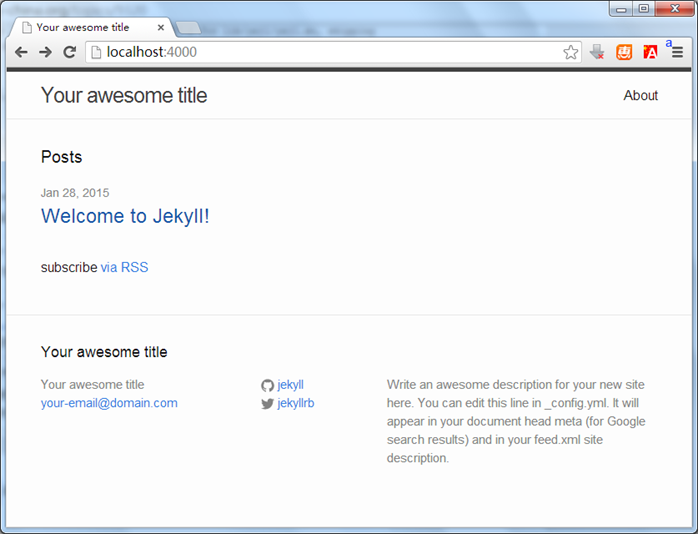
访问
http://localhost:4000/

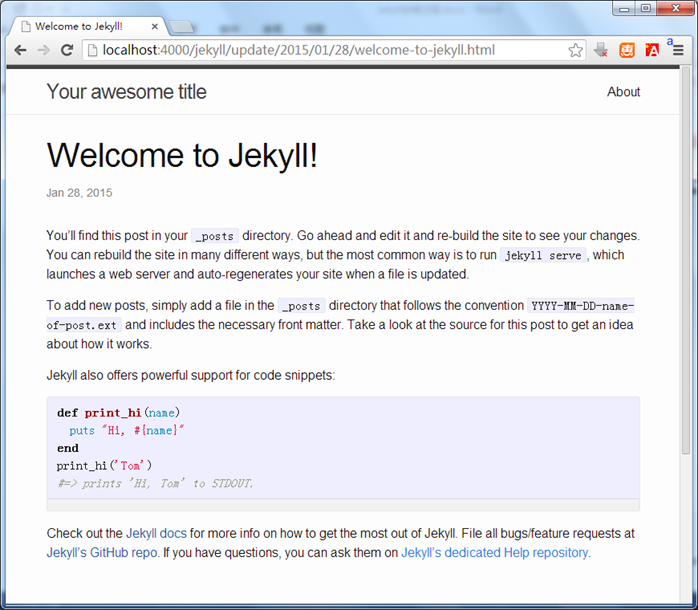
详细文章页面

后续
- 整个安装过程参考了jekyll官网,注意jekyll还有一个简体中文官网,不过比较坑(我就被坑了),有些内容没有翻译过来,有可能会走弯路,建议如果想看中文的相关资料,也要中英对照着阅读。jekyll中文网 http://jekyllcn.com, jekyll英文网 http://jekyllrb.com
- jekyll中的css是用sass写的,当然直接在
_sass/_layout.scss中添加css也是可以的。 - 本文是用Markdown格式来写的,相关语法可参考: Markdown 语法说明 (简体中文版) http://wowubuntu.com/markdown/
- 按照本文的说明搭建完博客后,用
github Pages托管就可以看到了。注意,在github上面好像不支持rouge,所以要push到github上时,我将配置文件_config.yml中的代码高亮改变为highlighter: pygments就可以了 - 博客默认是没有评论系统的,本文的评论系统使用了多说,详细安装办法可访问多说官网 http://duoshuo.com/,当然也可以使用搜狐畅言 http://changyan.sohu.com/作为评论系统。
- 也可以绑定自己的域名,如果没有域名,可以在godaddy http://www.godaddy.com/上将域名放入购物车等待降价,买之。
- 祝各位新年快乐!